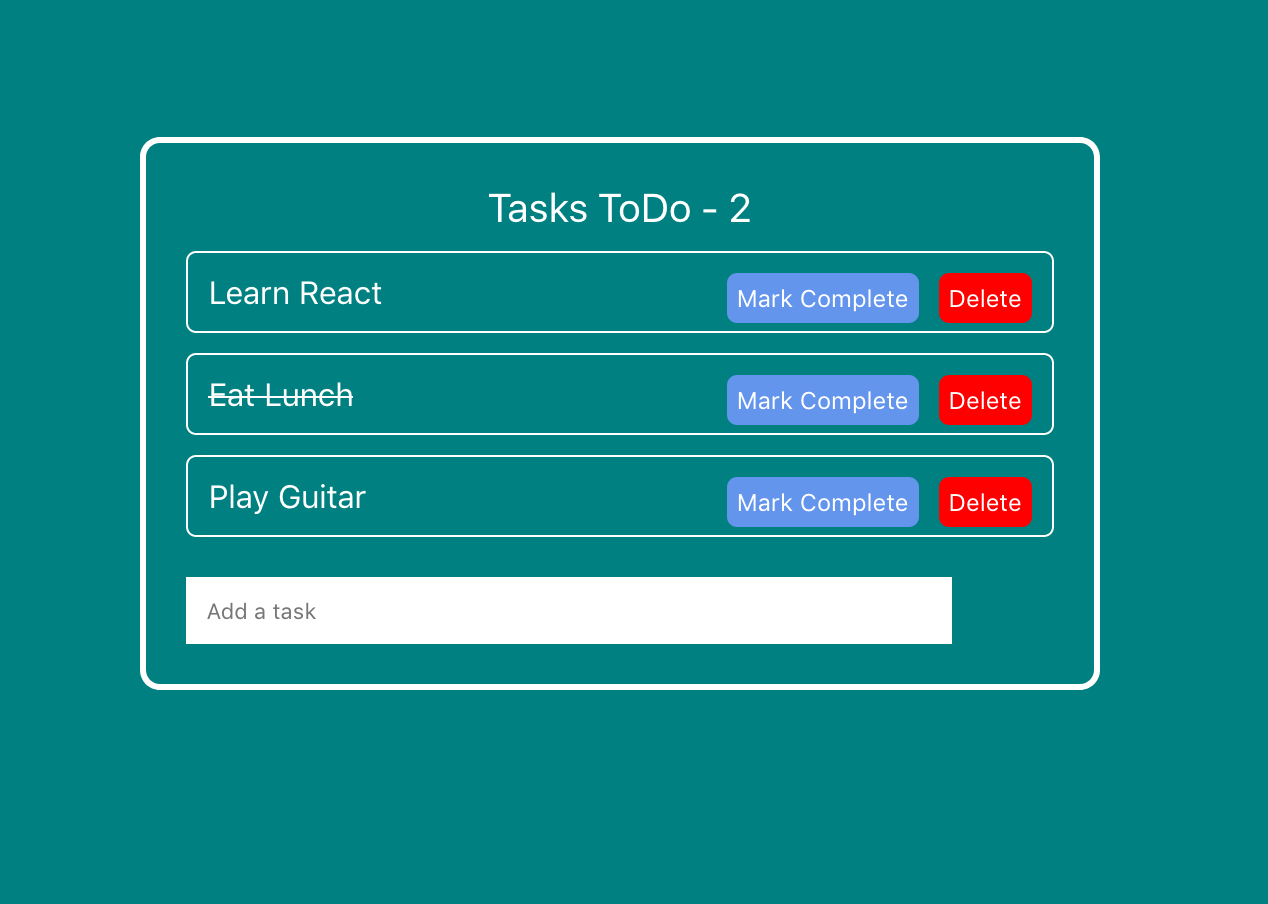
This is a ToDo app. The final app would look somthing like this -

- Follow https://reactjs.org/docs/create-a-new-react-app.html
- Install an IDE, eg. WebStorm
-
Create Task
- Add action to complete and remove task
- Design to strikeout task upon completion
-
Add ToDo Form
- Input field to add task
-
ToDo app
- Actions to add, complete & remove task
- Show remaining tasks to complete
- Add css to design