A Flutter plugin that list of images from URLs
Flutter plugin that allows you to display multi image on iOS and Android.
Installation • Related • License
- Pick images from Url
- Photos sorted
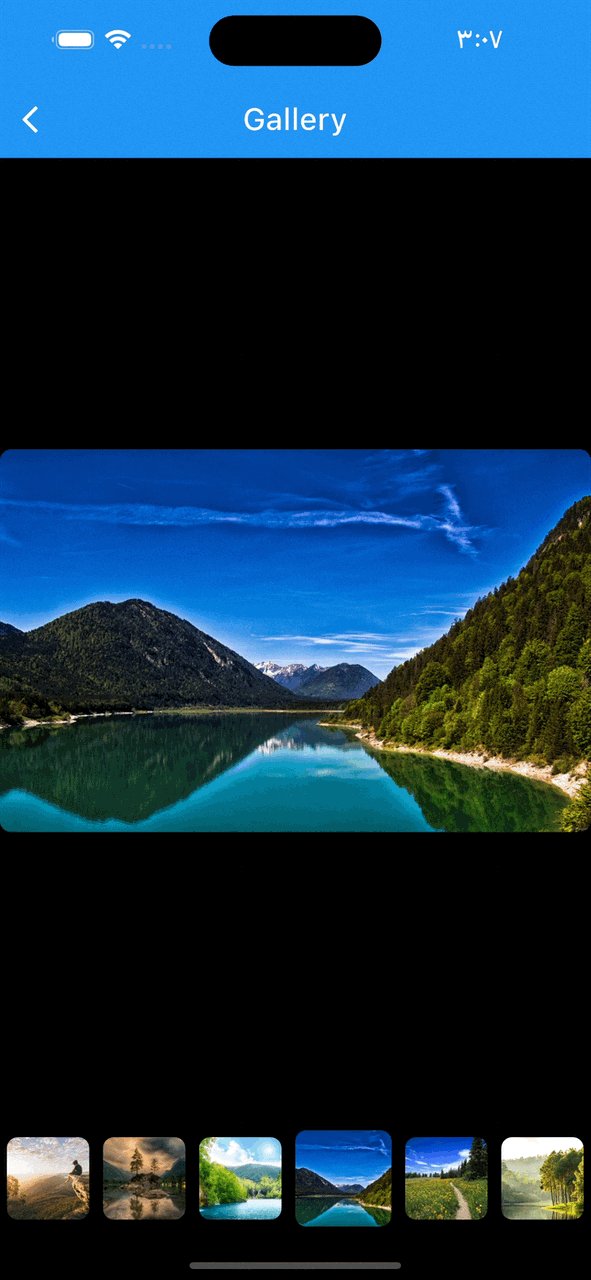
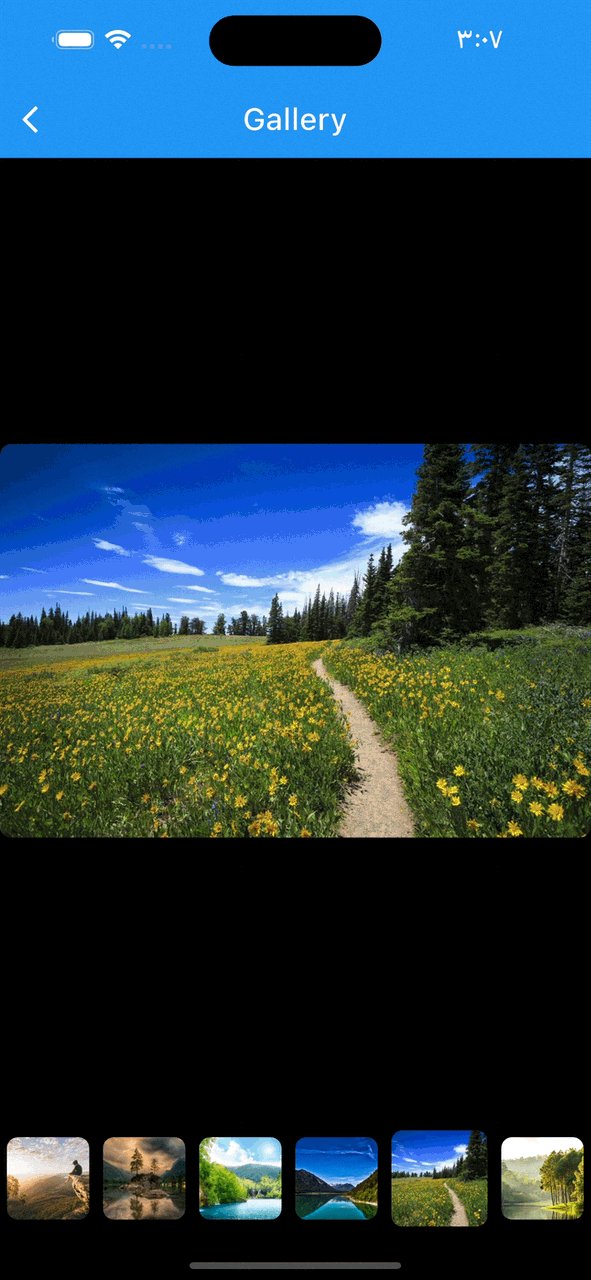
- zoomable image
Add galleryimage as a dependency in your pubspec.yaml file .
Import Photo View:
import 'package:galleryimage/galleryimage.dart';List<GalleryItemModel> images = [
GalleryItemModel(
imageUrl: "https://cosmosmagazine.com/wp-content/uploads/2020/02/191010_nature.jpg",
imageUrlSmall: "https://content.solsea.io/files/thumbnail/1639497931091-499911050.jpg",
description: 'With thumbnail'
),
GalleryItemModel(
imageUrl: "https://scx2.b-cdn.net/gfx/news/hires/2019/2-nature.jpg",
imageUrlSmall: "https://w7.pngwing.com/pngs/653/745/png-transparent-green-trees-under-cloudy-sky-illustration-natural-landscape-euclidean-nature-landscape-element-leaf-branch-landscape-thumbnail.png",
description: 'With thumbnail'
),
GalleryItemModel(imageUrl: "https://isha.sadhguru.org/blog/wp-content/uploads/2016/05/natures-temples.jpg"),
GalleryItemModel(imageUrl: "https://upload.wikimedia.org/wikipedia/commons/7/77/Big_Nature_%28155420955%29.jpeg"),
GalleryItemModel(imageUrl: "https://ebm.com.br/wp-content/uploads/2021/03/integracao-com-natureza.jpg"),
GalleryItemModel(imageUrl: "https://blog.serraimperial.com/wp-content/uploads/2019/11/O-que-%C3%A9-Ecoturismo-e-como-aproveitar-um-dia-em-meio-a-Natureza.jpg"),
];@override
Widget build(BuildContext context) {
return Container(
child: GalleryImage(
images: images,
)
);
}Gallery Image is an emailware. Meaning, if you liked using this plugin or has helped you in anyway, I'd like you send me an email on [email protected] about anything you'd want to say about this software. I'd really appreciate it!
photo_view - A simple zoomable image/content widget for Flutter. cached_network_image - To Load and cache network images..
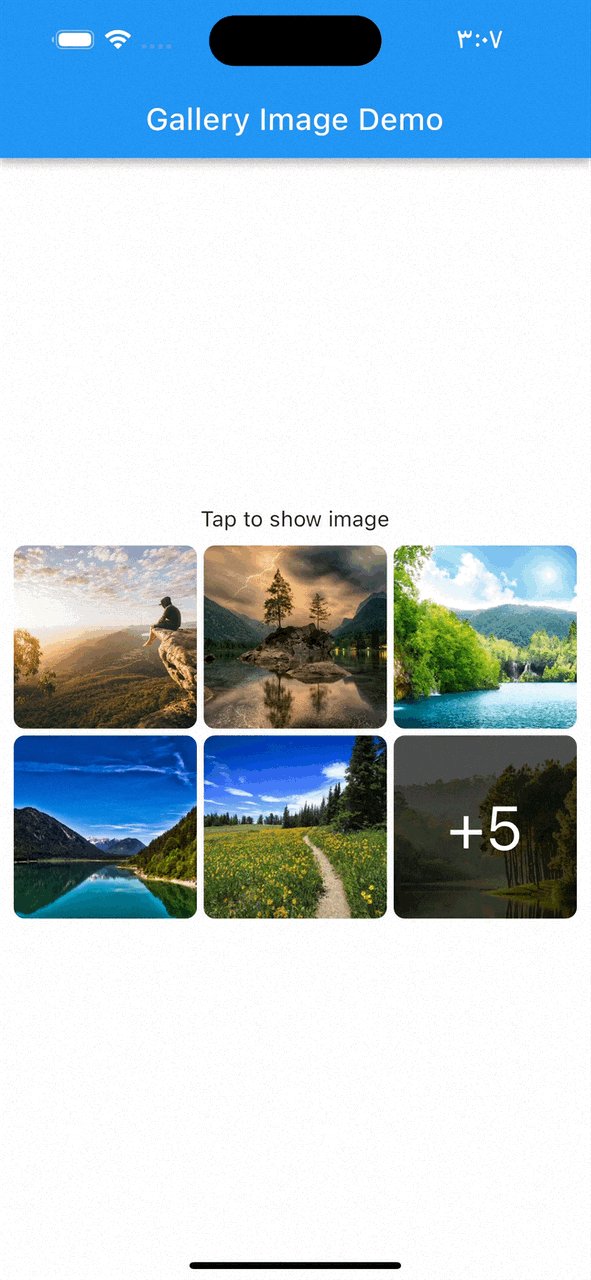
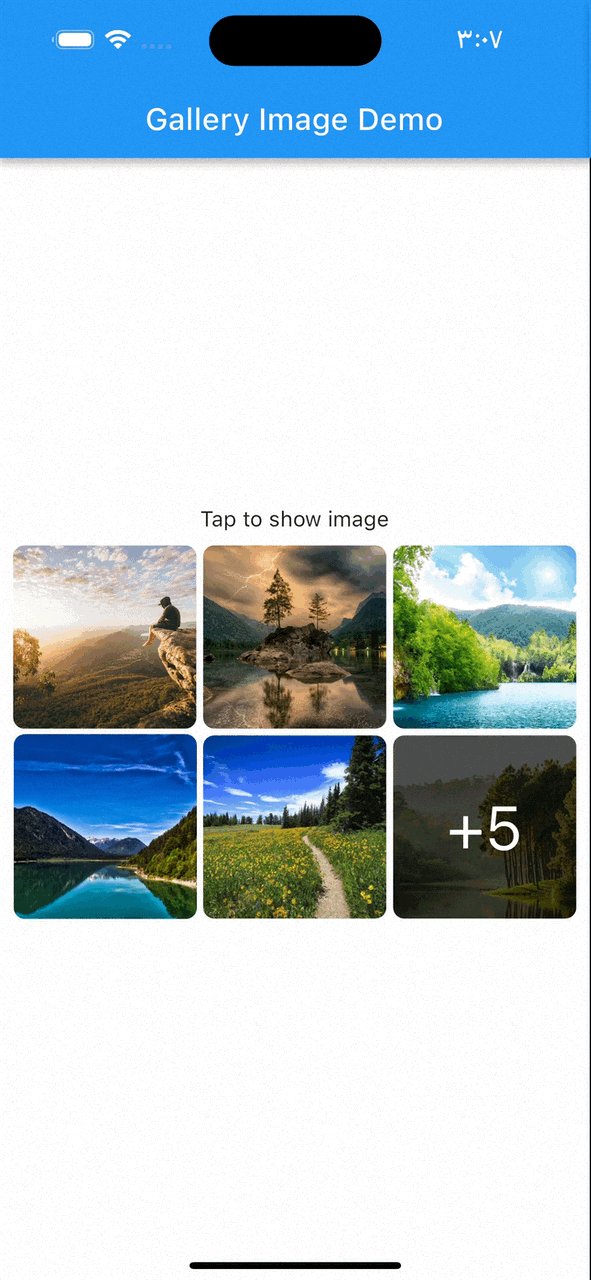
You can build a gallery Images easily with this package.
See the example for more details.
MIT