-
Notifications
You must be signed in to change notification settings - Fork 117
Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
- Loading branch information
1 parent
ea1a46a
commit e003f30
Showing
26 changed files
with
4,706 additions
and
21 deletions.
There are no files selected for viewing
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,7 @@ | ||
| --- | ||
| extends: "@elastic/kibana" | ||
|
|
||
| settings: | ||
| import/resolver: | ||
| '@elastic/eslint-import-resolver-kibana': | ||
| rootPackageName: 'elastalert-kibana-plugin' |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,3 @@ | ||
| npm-debug.log* | ||
| node_modules | ||
| /build/ |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,37 @@ | ||
| ## Development | ||
|
|
||
| See the [kibana contributing guide](https://github.com/elastic/kibana/blob/master/CONTRIBUTING.md) for instructions setting up your development environment. Once you have completed that, git clone our plugin into a folder next to your cloned kibana folder. Once that is done you can use the commands below. | ||
|
|
||
| - `yarn kbn bootstrap` | ||
|
|
||
| Install dependencies and crosslink Kibana and all projects/plugins. | ||
|
|
||
| - `yarn start` | ||
|
|
||
| Start kibana and have it include this plugin. You can pass any arguments that you would normally send to `bin/kibana` | ||
|
|
||
| ```bash | ||
| yarn start --elasticsearch.url http://localhost:9220 | ||
| ``` | ||
|
|
||
| - `yarn build` | ||
|
|
||
| Build a distributable archive of the plugin. | ||
|
|
||
| - `yarn test:browser` | ||
|
|
||
| Run the browser tests in a real web browser. | ||
|
|
||
| - `yarn test:server` | ||
|
|
||
| Run the server tests using mocha. | ||
|
|
||
| For more information about any of these commands run `yarn ${task} --help`. For a full list of tasks checkout the `package.json` file, or run `yarn run`. | ||
|
|
||
| ## Releasing | ||
|
|
||
| In the develop branch the Kibana version in `package.json` should always point to the latest unreleased stable version. For example: if Kibana 6.3.2 has been released the version should be 6.3.3. | ||
|
|
||
| The develop branch is merged to master when a new version is ready (do not forget to increment the version inside `package.json`). The new version is tagged and uploaded to GitHub releases. | ||
|
|
||
| A GitHub release should at least contain a build for the latest stable Kibana version, but if possible builds for older minor versions should be created as well. Building for a specific Kibana version can be done easily with: `yarn build -k kibana-version-here`. |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -1,9 +1,25 @@ | ||
| # ElastAlert Kibana plugin | ||
|  | ||
| # ElastAlert Kibana Plugin | ||
|
|
||
| > This plugin provides a way to create, test and edit ElastAlert rules within Kibana. | ||
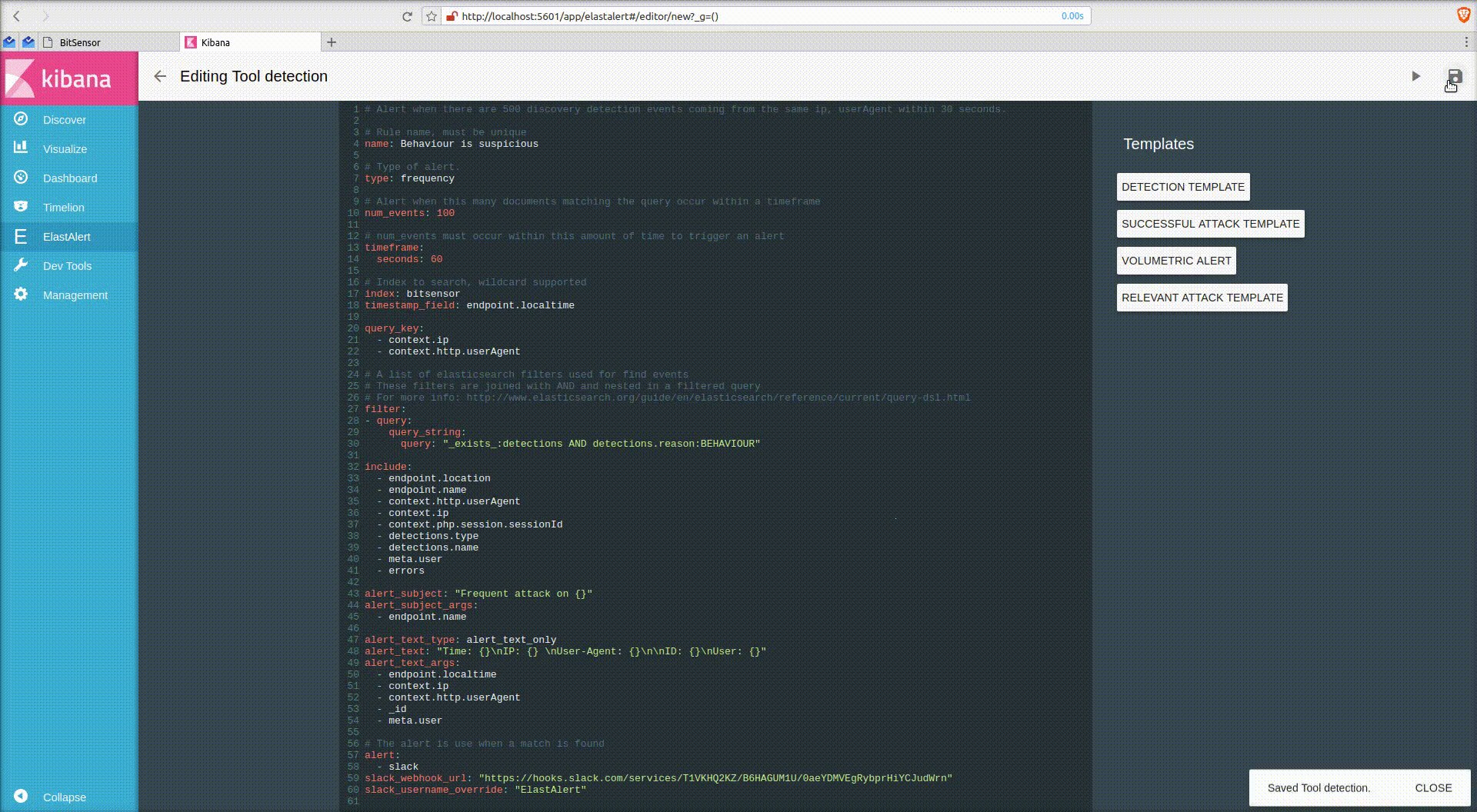
|  | ||
|
|
||
| --- | ||
|
|
||
| ## Requirements | ||
| - Our [ElastAlert](https://github.com/bitsensor/elastalert) fork | ||
| - Kibana 6.3.1 or higher | ||
|
|
||
| ## Installation | ||
| Check the installation guide inside the branch that matches your Kibana version. | ||
| Check the [releases](https://github.com/bitsensor/elastalert-kibana-plugin/releases) page to download and install the latest version of this plugin that is compatible with your Kibana version. | ||
|
|
||
| ## Configuration | ||
| By default the plugin will connect to `localhost:3030`. If your ElastAlert server is running on a different host or port add/change the following options in your `config/kibana.yml` file: | ||
|
|
||
| ``` | ||
| elastalert-kibana-plugin.serverHost: 123.0.0.1 | ||
| elastalert-kibana-plugin.serverPort: 9000 | ||
| ``` | ||
|
|
||
| - [Kibana 4.6.6](https://github.com/bitsensor/elastalert-kibana-plugin/tree/4.6.6) | ||
| - [Kibana 5.6.8](https://github.com/bitsensor/elastalert-kibana-plugin/tree/5.6.8) | ||
| - [Kibana 6.2.3](https://github.com/bitsensor/elastalert-kibana-plugin/tree/6.2.3) (experimental) | ||
| ## Contribution | ||
| Please report any issues or suggestions you have on the [issues page](https://github.com/bitsensor/elastalert-kibana-plugin/issues). If you want to create a pull request please check our [contribution guide](CONTRIBUTING.md). |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,29 @@ | ||
| import elastAlertAPI from './server/routes/elastalert'; | ||
|
|
||
| export default function (kibana) { | ||
| return new kibana.Plugin({ | ||
| name: 'elastalert-kibana-plugin', | ||
| uiExports: { | ||
| app: { | ||
| title: 'ElastAlert', | ||
| description: 'A way to create, test and edit ElastAlert rules within Kibana.', | ||
| main: 'plugins/elastalert-kibana-plugin/app' | ||
| } | ||
| }, | ||
| config(Joi) { | ||
| return Joi.object({ | ||
| enabled: Joi.boolean().default(true), | ||
| serverHost: Joi.string() | ||
| .hostname() | ||
| .default('localhost'), | ||
| serverPort: Joi.number() | ||
| .integer() | ||
| .default(3030), | ||
| serverSsl: Joi.boolean().default(false) | ||
| }).default(); | ||
| }, | ||
| init(server, options) { | ||
| elastAlertAPI(server, options); | ||
| } | ||
| }); | ||
| } |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,38 @@ | ||
| { | ||
| "name": "elastalert-kibana-plugin", | ||
| "version": "1.0.0-alpha.1", | ||
| "description": "Create, test and edit ElastAlert rules within Kibana.", | ||
| "main": "index.js", | ||
| "license": "SEE LICENSE IN LICENSE.md", | ||
| "kibana": { | ||
| "version": "6.3.3", | ||
| "templateVersion": "1.0.0" | ||
| }, | ||
| "scripts": { | ||
| "preinstall": "node ../kibana/preinstall_check", | ||
| "kbn": "node ../kibana/scripts/kbn", | ||
| "lint": "eslint .", | ||
| "start": "plugin-helpers start", | ||
| "test:server": "plugin-helpers test:server", | ||
| "test:browser": "plugin-helpers test:browser", | ||
| "build": "plugin-helpers build" | ||
| }, | ||
| "devDependencies": { | ||
| "@elastic/eslint-config-kibana": "link:../kibana/packages/eslint-config-kibana", | ||
| "@elastic/eslint-import-resolver-kibana": "link:../kibana/packages/kbn-eslint-import-resolver-kibana", | ||
| "@kbn/plugin-helpers": "link:../kibana/packages/kbn-plugin-helpers", | ||
| "babel-eslint": "^8.0.2", | ||
| "eslint": "^4.11.0", | ||
| "eslint-plugin-babel": "^4.1.1", | ||
| "eslint-plugin-import": "^2.3.0", | ||
| "eslint-plugin-jest": "^21.3.2", | ||
| "eslint-plugin-mocha": "^4.9.0", | ||
| "eslint-plugin-no-unsanitized": "^3.0.2", | ||
| "eslint-plugin-prefer-object-spread": "^1.2.1", | ||
| "eslint-plugin-react": "^7.0.1", | ||
| "expect.js": "^0.3.1" | ||
| }, | ||
| "dependencies": { | ||
| "@elastic/eui": "^3.5.1" | ||
| } | ||
| } |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,34 @@ | ||
| import React from 'react'; | ||
| import { uiModules } from 'ui/modules'; | ||
| import chrome from 'ui/chrome'; | ||
| import { render, unmountComponentAtNode } from 'react-dom'; | ||
| import 'ui/autoload/styles'; | ||
| import { Main } from './components/main'; | ||
|
|
||
| const app = uiModules.get('apps/elastalertKibanaPlugin'); | ||
|
|
||
| app.config($locationProvider => { | ||
| $locationProvider.html5Mode({ | ||
| enabled: false, | ||
| requireBase: false, | ||
| rewriteLinks: false | ||
| }); | ||
| }); | ||
|
|
||
| app.config(stateManagementConfigProvider => | ||
| stateManagementConfigProvider.disable() | ||
| ); | ||
|
|
||
| function RootController($scope, $element, $http) { | ||
| const domNode = $element[0]; | ||
|
|
||
| // render react to DOM | ||
| render(<Main title="ElastAlert Kibana Plugin" httpClient={$http} />, domNode); | ||
|
|
||
| // unmount react on controller destroy | ||
| $scope.$on('$destroy', () => { | ||
| unmountComponentAtNode(domNode); | ||
| }); | ||
| } | ||
|
|
||
| chrome.setRootController('elastalertKibanaPlugin', RootController); |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,14 @@ | ||
| import React from 'react'; | ||
| import { EuiCallOut } from '@elastic/eui'; | ||
|
|
||
| export const Console = (props) => ( | ||
| <EuiCallOut | ||
| size="s" | ||
| title="Console output" | ||
| iconType="console" | ||
| color={props.hasError ? 'danger' : 'success'} | ||
| style={{ whiteSpace: 'pre-wrap' }} | ||
| > | ||
| {props.consoleOutput} | ||
| </EuiCallOut> | ||
| ); |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,2 @@ | ||
| import { Console } from './console'; | ||
| export { Console }; |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1 @@ | ||
| export { Main } from './main'; |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,47 @@ | ||
| import React from 'react'; | ||
| import { | ||
| EuiPage, | ||
| EuiPageHeader, | ||
| EuiPageHeaderSection, | ||
| EuiTitle, | ||
| EuiPageBody, | ||
| EuiButtonIcon, | ||
| EuiToolTip | ||
| } from '@elastic/eui'; | ||
| import '@elastic/eui/dist/eui_theme_light.css'; | ||
| import { StatusToast } from '../toast'; | ||
| import List from '../rules/list/list'; | ||
|
|
||
| export const Main = (props) => ( | ||
| <React.Fragment> | ||
| <StatusToast /> | ||
| <EuiPage> | ||
| <EuiPageBody> | ||
| <EuiPageHeader> | ||
| <EuiPageHeaderSection> | ||
| <EuiTitle size="l"> | ||
| <h1>{props.title}</h1> | ||
| </EuiTitle> | ||
| </EuiPageHeaderSection> | ||
| <EuiPageHeaderSection> | ||
| <EuiToolTip position="left" content="Source @ GitHub"> | ||
| <EuiButtonIcon | ||
| size="s" | ||
| color="text" | ||
| onClick={() => | ||
| window.open( | ||
| 'https://github.com/bitsensor/elastalert-kibana-plugin', | ||
| '_blank' | ||
| ) | ||
| } | ||
| iconType="logoGithub" | ||
| aria-label="Github" | ||
| /> | ||
| </EuiToolTip> | ||
| </EuiPageHeaderSection> | ||
| </EuiPageHeader> | ||
| <List httpClient={props.httpClient} /> | ||
| </EuiPageBody> | ||
| </EuiPage> | ||
| </React.Fragment> | ||
| ); |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,63 @@ | ||
| import React, { Component } from 'react'; | ||
| import { | ||
| EuiButton, | ||
| EuiConfirmModal, | ||
| EuiOverlayMask, | ||
| EUI_MODAL_CONFIRM_BUTTON | ||
| } from '@elastic/eui'; | ||
|
|
||
| export default class Dangerous extends Component { | ||
| constructor(props) { | ||
| super(props); | ||
|
|
||
| this.state = { | ||
| isDestroyModalVisible: false | ||
| }; | ||
| } | ||
|
|
||
| closeDestroyModal = () => { | ||
| this.setState({ isDestroyModalVisible: false }); | ||
| }; | ||
|
|
||
| showDestroyModal = () => { | ||
| this.setState({ isDestroyModalVisible: true }); | ||
| }; | ||
|
|
||
| action = () => { | ||
| this.props.action(this); | ||
| } | ||
|
|
||
| render() { | ||
| let destroyModal; | ||
|
|
||
| if (this.state.isDestroyModalVisible) { | ||
| destroyModal = ( | ||
| <EuiOverlayMask> | ||
| <EuiConfirmModal | ||
| title={this.props.title} | ||
| onCancel={this.closeDestroyModal} | ||
| onConfirm={this.action} | ||
| cancelButtonText="No, don't do it" | ||
| confirmButtonText="Yes, do it" | ||
| buttonColor="danger" | ||
| defaultFocusedButton={EUI_MODAL_CONFIRM_BUTTON} | ||
| > | ||
| <p> | ||
| {this.props.text} | ||
| </p> | ||
| <p>Are you sure you want to do this?</p> | ||
| </EuiConfirmModal> | ||
| </EuiOverlayMask> | ||
| ); | ||
| } | ||
|
|
||
| return ( | ||
| <div> | ||
| <EuiButton color="danger" fill onClick={this.showDestroyModal}> | ||
| {this.props.buttonText} | ||
| </EuiButton> | ||
| {destroyModal} | ||
| </div> | ||
| ); | ||
| } | ||
| } |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,2 @@ | ||
| import Dangerous from './dangerous'; | ||
| export { Dangerous }; |
Oops, something went wrong.