diff --git a/README.md b/README.md
index b21df3e2..97cf7140 100644
--- a/README.md
+++ b/README.md
@@ -23,12 +23,18 @@ The following Tuya Device types are currently supported by this plugin:
- [Light](https://github.com/tuya/tuya-homebridge/blob/master/lib/light_accessory.js): Supports Tuya Wi-Fi light devices.
- [Outlet](https://github.com/tuya/tuya-homebridge/blob/master/lib/outlet_accessory.js): Supports Tuya Wi-Fi Outlet devices.
+- [Smoke Sensor](https://github.com/tuya/tuya-homebridge/blob/master/lib/smokesensor_accessory.js): Supports Tuya smoke sensor devices.
+- [Switch](https://github.com/tuya/tuya-homebridge/blob/master/lib/switch_accessory.js): Supports Tuya switch devices.
+- [heater](https://github.com/tuya/tuya-homebridge/blob/master/lib/heater_accessory.js): Support Tuya heater devices.
+- [Garage Door](https://github.com/tuya/tuya-homebridge/blob/master/lib/garagedoor_accessory.js): Support Tuya smart garage door devices.
+- [Fan](https://github.com/tuya/tuya-homebridge/blob/master/lib/fanv2_accessory.js): Support Tuya fan devices.
+- [Air Purifier](https://github.com/tuya/tuya-homebridge/blob/master/lib/air_purifier_accessory.js): Support Tuya air purifier devices.
## Preparation
### Registration
-Please check [Tuya IoT Platform Configuration Guide](https://github.com/tuya/tuya-android-iot-app-sdk-sample/blob/activator_tool/Tuya_IoT_Platform_Configuration_Guide.md) to register an account on the [Tuya IoT Platform](https://iot.tuya.com?_source=github), and get the required information. You need to create a Cloud project and complete the configuration of asset, user, and application. Then, you will get the **username**, **password**, **Access ID**, and **Access Secret**.
+Create a cloud project of **Smart Home PaaS** on the [Tuya IoT Platform](https://iot.tuya.com/cloud/) and linked devices with this project. For more information, see [Tuya IoT Platform Configuration Guide Using Smart Home PaaS](https://developer.tuya.com/en/docs/iot/Platform_Configuration_smarthome?id=Kamcgamwoevrx).
### Hardware Preparation
@@ -90,12 +96,22 @@ You need to configure the `config.json` file in the Homebridge plugin.
vim config.json
```
-4. In the `options` part, enter the `username`, `password`, `accessId`, and `accessKey`, which you can follow the **Configure Cloud Development Project** part in [Tuya IoT Platform Configuration Guide](https://github.com/tuya/tuya-android-iot-app-sdk-sample/blob/activator_tool/Tuya_IoT_Platform_Configuration_Guide.md) to get.
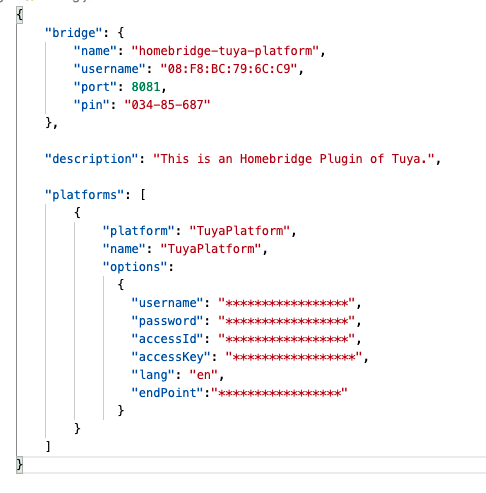
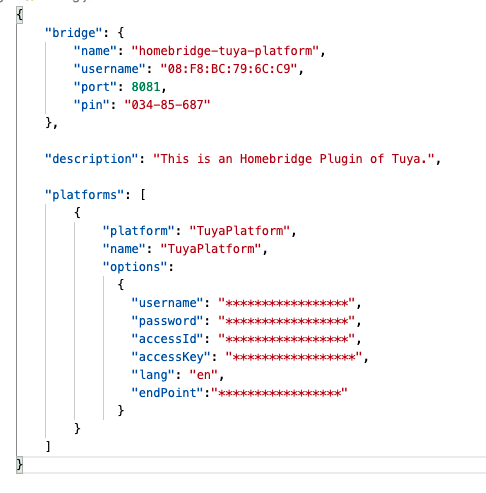
+4. Specify values for **options**.
+
+- **username** and **password**: The user name and password of your Tuya Smart App or Tuya Smart Life App account.
+
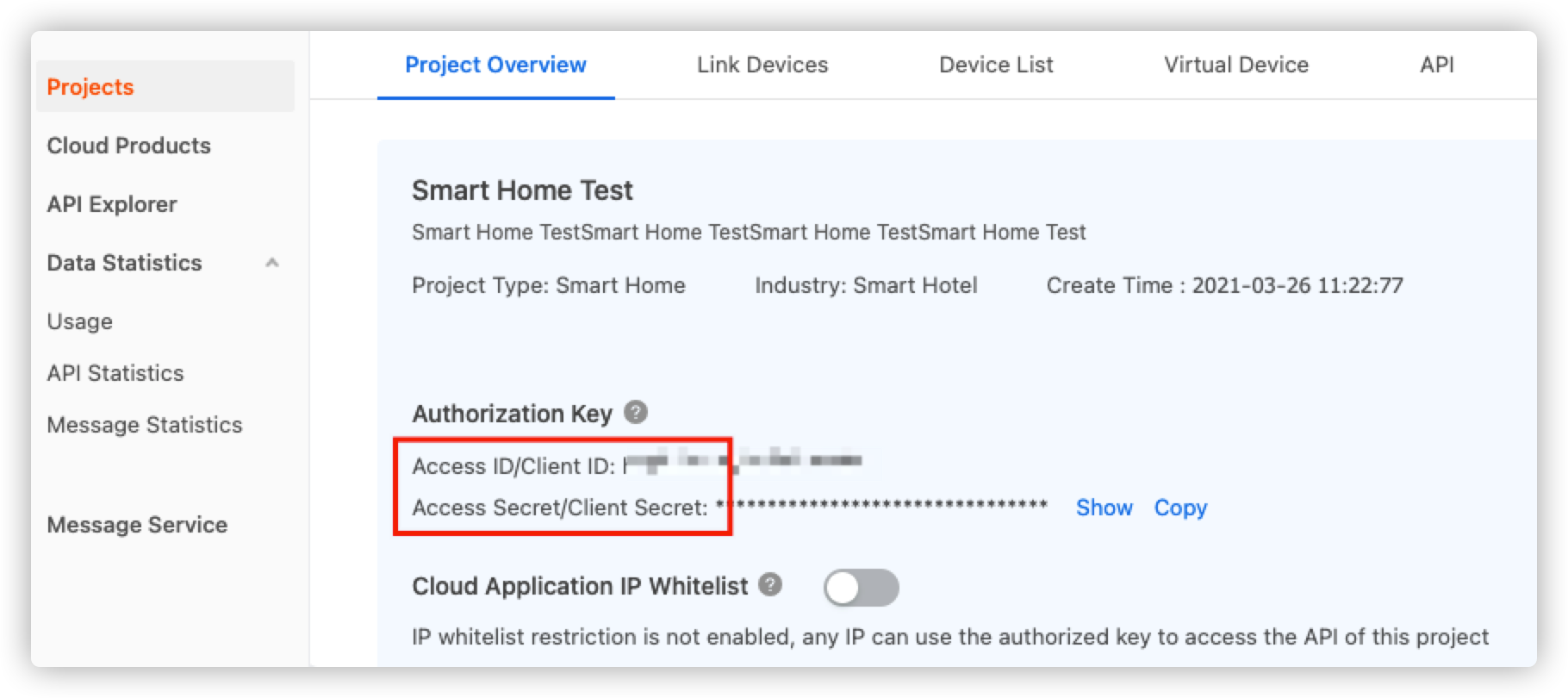
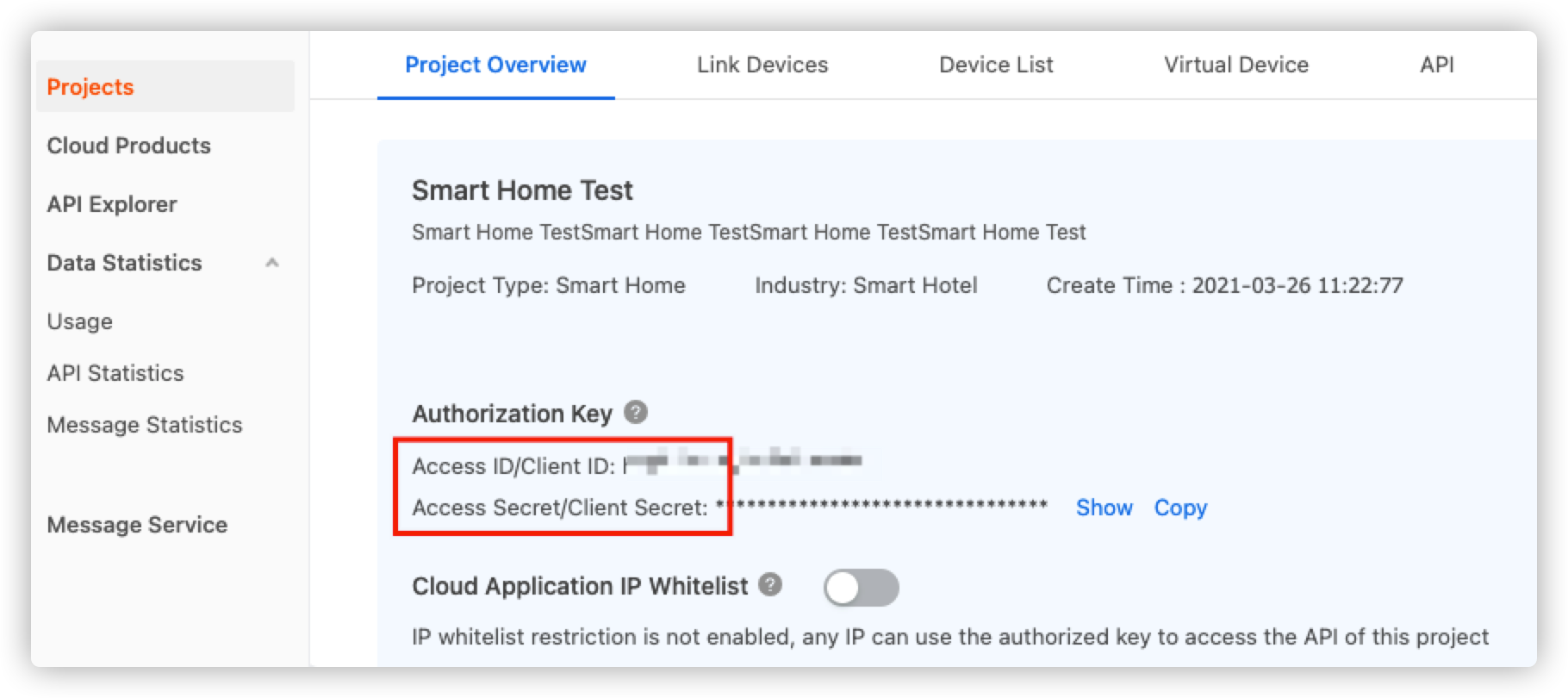
+- **accessId** and **accessKey**: The **AccessID** and **Access Secret** of your cloud project respectively. Go to the [Tuya IoT Platform](https://iot.tuya.com/cloud/) and select your cloud project. Navigate to the **Project Overview** tab and find the **Authorization key**.
+
+ +
+- **lang**: Keep the default value **en**.
+
+- **projectType**: "Custom Development" is 1, "Smart Home PaaS" is 2. Here we choose **2**.
+
+- **appSchema**: Use "tuyaSmart" for Tuya Smart App. Use "smartlife" for Tuya Smart Life App.
+
+- **endPoint**: Set it to the address of your location.
- The `lang` value can set `en` as default and the `endPoint` is the domain name of the currently used [Tuya Open API](https://developer.tuya.com/en/docs/cloud/?_source=github).
-
- **Choose endPoint**
-
1. America:
```
https://openapi.tuyaus.com
@@ -120,11 +136,10 @@ You need to configure the `config.json` file in the Homebridge plugin.
```
https://openapi-weaz.tuyaeu.com
```
-
-
-
+
+- **lang**: Keep the default value **en**.
+
+- **projectType**: "Custom Development" is 1, "Smart Home PaaS" is 2. Here we choose **2**.
+
+- **appSchema**: Use "tuyaSmart" for Tuya Smart App. Use "smartlife" for Tuya Smart Life App.
+
+- **endPoint**: Set it to the address of your location.
- The `lang` value can set `en` as default and the `endPoint` is the domain name of the currently used [Tuya Open API](https://developer.tuya.com/en/docs/cloud/?_source=github).
-
- **Choose endPoint**
-
1. America:
```
https://openapi.tuyaus.com
@@ -120,11 +136,10 @@ You need to configure the `config.json` file in the Homebridge plugin.
```
https://openapi-weaz.tuyaeu.com
```
-
-
-  +
+
+
+ -5. Save and close the file.
+**5.** Save and close the file.
## Start Tuya Homebridge Plugin
diff --git a/package.json b/package.json
index 6ef3ed75..6c91d6e2 100644
--- a/package.json
+++ b/package.json
@@ -1,6 +1,6 @@
{
"name": "homebridge-tuya-platform",
- "version": "1.0.6",
+ "version": "1.0.9",
"description": "Official Homebridge plugin for Tuya Open API, maintained by the Tuya Developer Team.",
"main": "index.js",
"scripts": {
-5. Save and close the file.
+**5.** Save and close the file.
## Start Tuya Homebridge Plugin
diff --git a/package.json b/package.json
index 6ef3ed75..6c91d6e2 100644
--- a/package.json
+++ b/package.json
@@ -1,6 +1,6 @@
{
"name": "homebridge-tuya-platform",
- "version": "1.0.6",
+ "version": "1.0.9",
"description": "Official Homebridge plugin for Tuya Open API, maintained by the Tuya Developer Team.",
"main": "index.js",
"scripts": {
 +
+- **lang**: Keep the default value **en**.
+
+- **projectType**: "Custom Development" is 1, "Smart Home PaaS" is 2. Here we choose **2**.
+
+- **appSchema**: Use "tuyaSmart" for Tuya Smart App. Use "smartlife" for Tuya Smart Life App.
+
+- **endPoint**: Set it to the address of your location.
- The `lang` value can set `en` as default and the `endPoint` is the domain name of the currently used [Tuya Open API](https://developer.tuya.com/en/docs/cloud/?_source=github).
-
- **Choose endPoint**
-
1. America:
```
https://openapi.tuyaus.com
@@ -120,11 +136,10 @@ You need to configure the `config.json` file in the Homebridge plugin.
```
https://openapi-weaz.tuyaeu.com
```
-
-
-
+
+- **lang**: Keep the default value **en**.
+
+- **projectType**: "Custom Development" is 1, "Smart Home PaaS" is 2. Here we choose **2**.
+
+- **appSchema**: Use "tuyaSmart" for Tuya Smart App. Use "smartlife" for Tuya Smart Life App.
+
+- **endPoint**: Set it to the address of your location.
- The `lang` value can set `en` as default and the `endPoint` is the domain name of the currently used [Tuya Open API](https://developer.tuya.com/en/docs/cloud/?_source=github).
-
- **Choose endPoint**
-
1. America:
```
https://openapi.tuyaus.com
@@ -120,11 +136,10 @@ You need to configure the `config.json` file in the Homebridge plugin.
```
https://openapi-weaz.tuyaeu.com
```
-
-
-  +
+
+
+ -5. Save and close the file.
+**5.** Save and close the file.
## Start Tuya Homebridge Plugin
diff --git a/package.json b/package.json
index 6ef3ed75..6c91d6e2 100644
--- a/package.json
+++ b/package.json
@@ -1,6 +1,6 @@
{
"name": "homebridge-tuya-platform",
- "version": "1.0.6",
+ "version": "1.0.9",
"description": "Official Homebridge plugin for Tuya Open API, maintained by the Tuya Developer Team.",
"main": "index.js",
"scripts": {
-5. Save and close the file.
+**5.** Save and close the file.
## Start Tuya Homebridge Plugin
diff --git a/package.json b/package.json
index 6ef3ed75..6c91d6e2 100644
--- a/package.json
+++ b/package.json
@@ -1,6 +1,6 @@
{
"name": "homebridge-tuya-platform",
- "version": "1.0.6",
+ "version": "1.0.9",
"description": "Official Homebridge plugin for Tuya Open API, maintained by the Tuya Developer Team.",
"main": "index.js",
"scripts": {