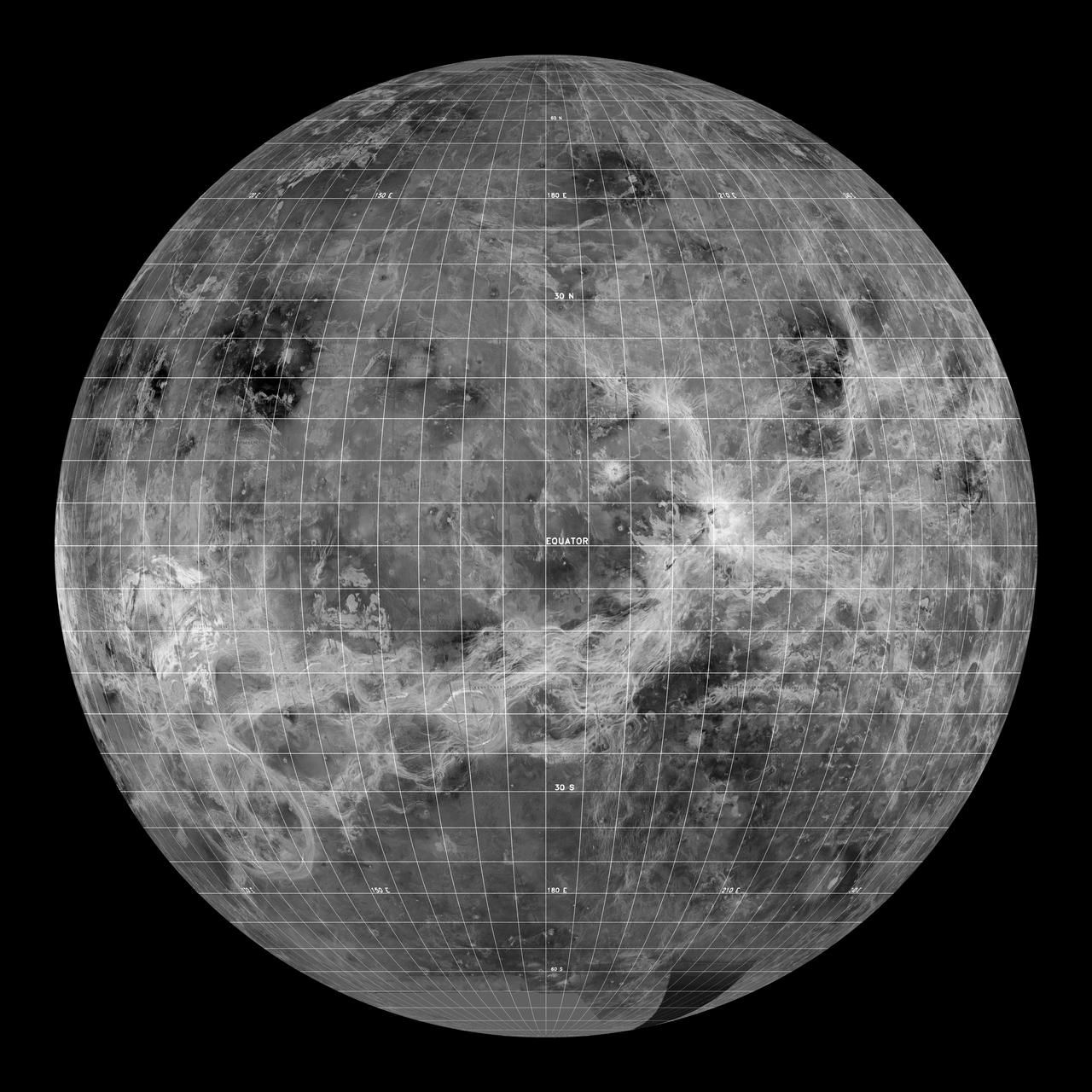
Venus - Global View Centered at 180 degrees
Just as with Videos, we can use Smartdown to select from a set of common and convenient image sizes. This is done via a size specifier in the title section of the markdown URL syntax.
Back to Home