- npm i @ant-design/pro-cli -g
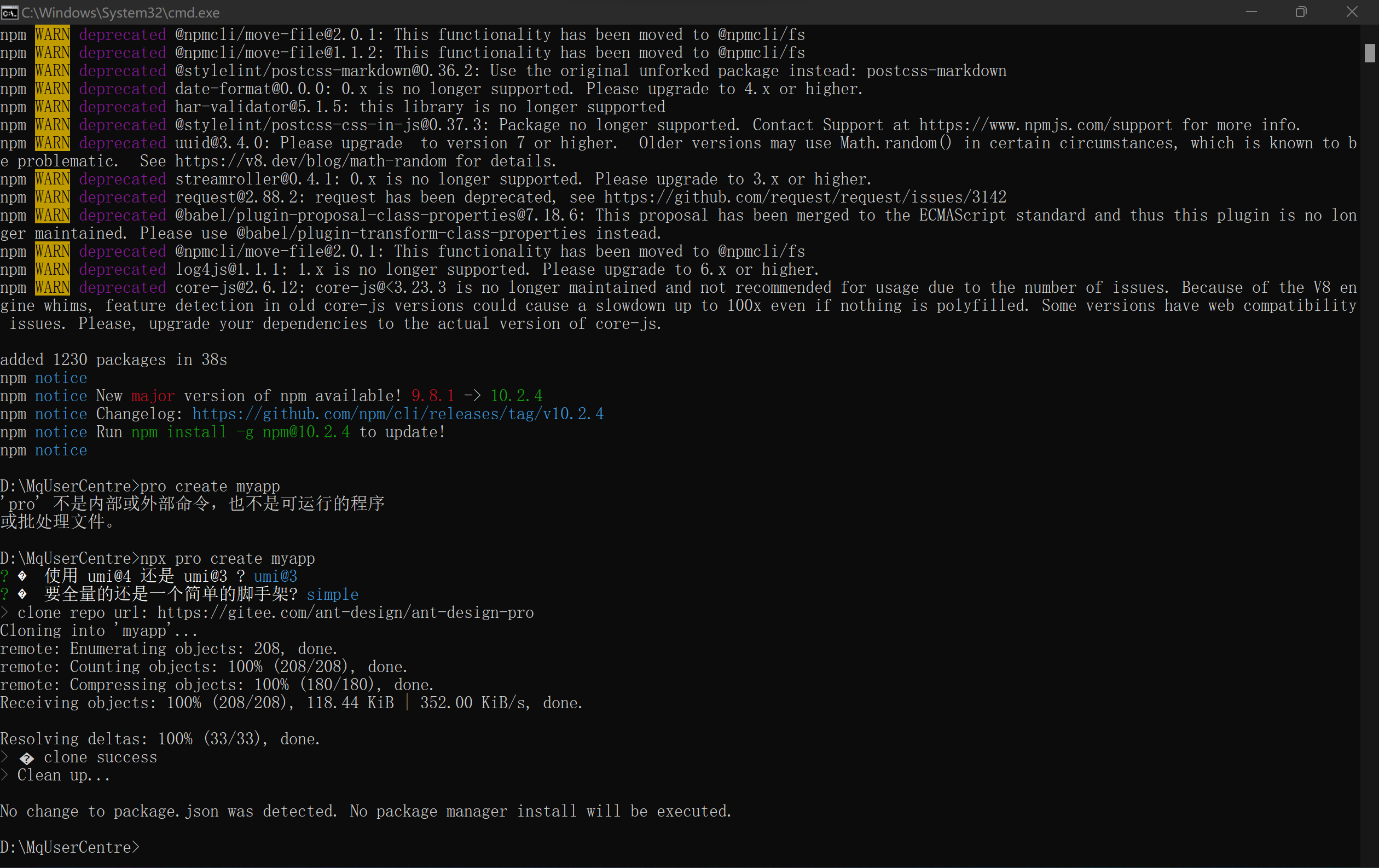
- npx pro create myapp
- 终端运行yarn,下载依赖
- 运行:在package.json中找到start并运行
- yarn add @umijs/preset-ui -D
下面是nvm的下载地址(推荐下载1.1.7 nvm-setup.zip)
https://github.com/coreybutler/nvm-windows/releases/tag/1.1.7
如果出现nvm的版本号就是成功!!!
在 settings.txt 文件中最后一行添加如下两行配置:
node_mirror: https://npm.taobao.org/mirrors/node/ npm_mirror: https://npm.taobao.org/mirrors/npm/
nvm install 16.15
nvm use 16.15
nvm alias default 16.15
-
全局使用淘宝源
npm config set registry https://registry.npm.taobao.org
-
临时使用淘宝源
npm --registry https://registry.npm.taobao.org install node-red-contrib-composer@latest
-
查看当前源
npm config get registry
全局安装命令:
npm install -g yarn
- yarn config set global-folder (跟着yarn的安装路径)
- yarn config set cache-folder (跟着yarn的安装路径)
-
查看当前源
yarn config get registry
-
修改为淘宝镜像源
yarn config set registry https://registry.npm.taobao.org
-
修改为官方镜像源
yarn config set registry https://registry.yarnpkg.com
- 去除国际化
在package.json包中执行 “i8n-remove ” 脚本
- src下的e2e包可以删除(里面是测试业务流程的)
- src-services-swagger包可以删除(接口文档工具)
- config-openapi.json(定义项目用到的接口),看了鱼皮启动报错了,记得找到用到的openAPI配置删除
- Tests文件可以删除(除非大项目)
- Node版本过高(最初Node版本是18.18.0),在运行Ant Design Pro的时候报错了,接着又弄了半天的nvm
- 在弄nvm的时候问GPT需不需要卸载前面安装的Node版本,GPT回答不需要,然而结果是需要的,被GPT虚晃一枪了
- 在弄小米饭插件的时候又弄了yarn,因为用的npm下的yarn然后没有配环境,又接着弄了半小时,唉,也许当初直接使用nvm就不会踩坑,浪费了好多时间
- 接着装上小米饭插件又访问不到界面,挂了梯子也不行,emmm,问了编程导航里的小伙伴,还是没有找到问题所在处,也无关紧要了,反正后面用不到这个插件
- 了解前端初始化Ant Design Pro的过程
- 知道了企业中是使用nvm来切换Node版本的(确实很方便)