diff --git a/CHANGELOG.md b/CHANGELOG.md
index 4c57258..bc6dc6c 100644
--- a/CHANGELOG.md
+++ b/CHANGELOG.md
@@ -2,6 +2,10 @@
All notable changes to Rich Foot will be documented in this file.
+## [1.10.3] - 2024-12-14
+### 🐛 Fixed
+- Improved parent selector matching to properly detect and exclude Rich Foot when specified selectors are present in the view or its parent elements
+
## [1.10.2] - 2024-12-11
### 🐛 Fixed
- Missing `Excluded Folders` section in the settings
diff --git a/UPDATE.md b/UPDATE.md
index 34798f6..5cdd41b 100644
--- a/UPDATE.md
+++ b/UPDATE.md
@@ -1,6 +1,10 @@
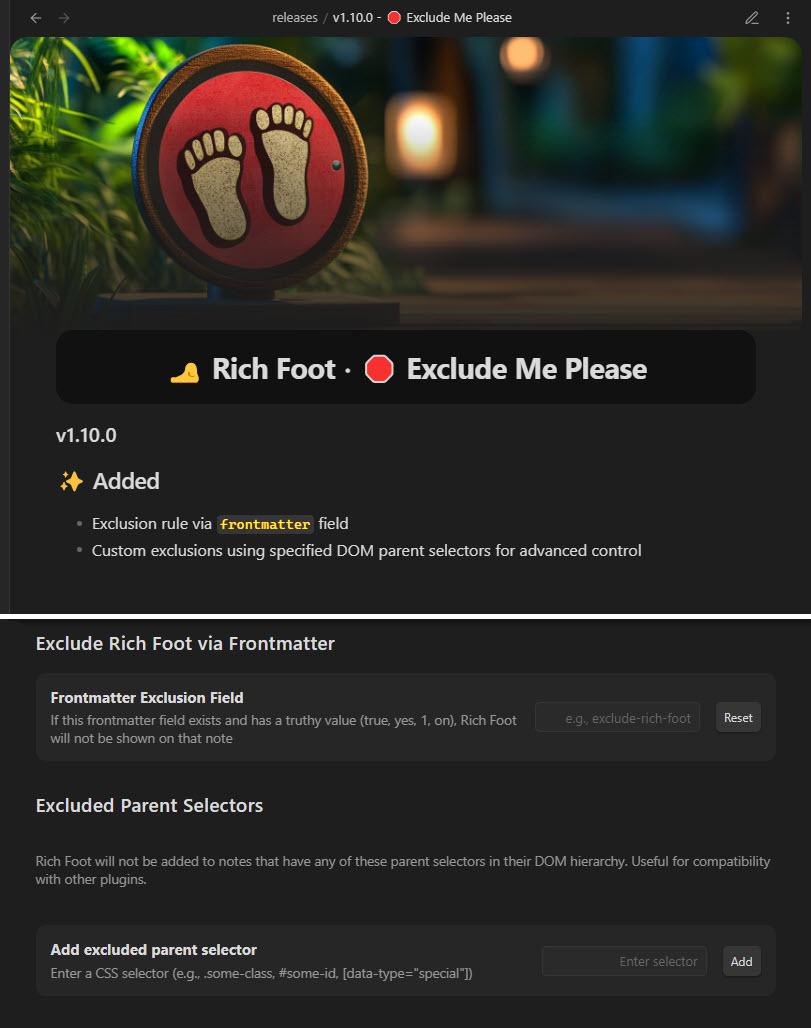
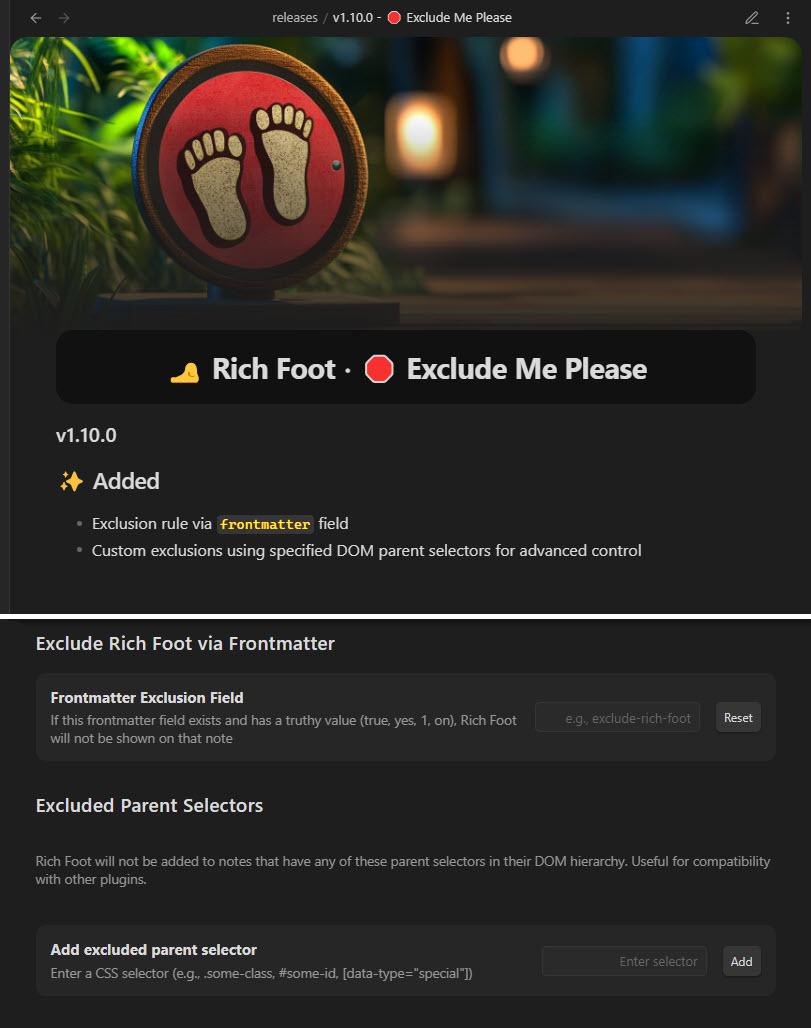
## 🛑 Exclude Me Please
+### [1.10.3] - 2024-12-14
+#### 🐛 Fixed
+- Improved parent selector matching to properly detect and exclude Rich Foot when specified selectors are present in the view or its parent elements
+
### [1.10.2] - 2024-12-11
#### 🐛 Fixed
- Missing `Excluded Folders` section in the settings
diff --git a/example-vault.zip b/example-vault.zip
index 9965b99..3c9b545 100644
Binary files a/example-vault.zip and b/example-vault.zip differ
diff --git a/example-vault/rich-foot-example/.obsidian/community-plugins.json b/example-vault/rich-foot-example/.obsidian/community-plugins.json
index fa5472f..c5d30db 100644
--- a/example-vault/rich-foot-example/.obsidian/community-plugins.json
+++ b/example-vault/rich-foot-example/.obsidian/community-plugins.json
@@ -9,6 +9,5 @@
"css-editor",
"obsidian-custom-frames",
"markdown-attributes",
- "obsidian-memos",
"obsidian-kanban"
]
\ No newline at end of file
diff --git a/example-vault/rich-foot-example/.obsidian/plugins/pexels-banner/data.json b/example-vault/rich-foot-example/.obsidian/plugins/pexels-banner/data.json
index e703b02..62260b8 100644
--- a/example-vault/rich-foot-example/.obsidian/plugins/pexels-banner/data.json
+++ b/example-vault/rich-foot-example/.obsidian/plugins/pexels-banner/data.json
@@ -49,7 +49,7 @@
"showPinIcon": true,
"pinnedImageFolder": "pixel-banner-images",
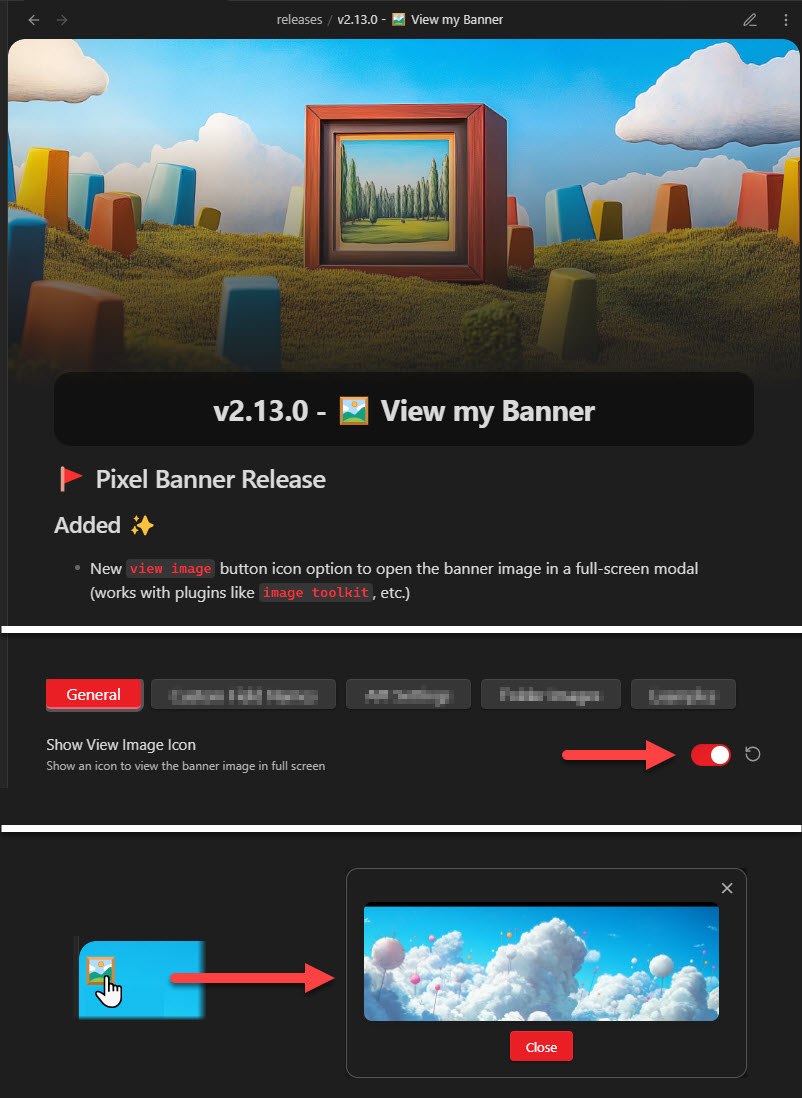
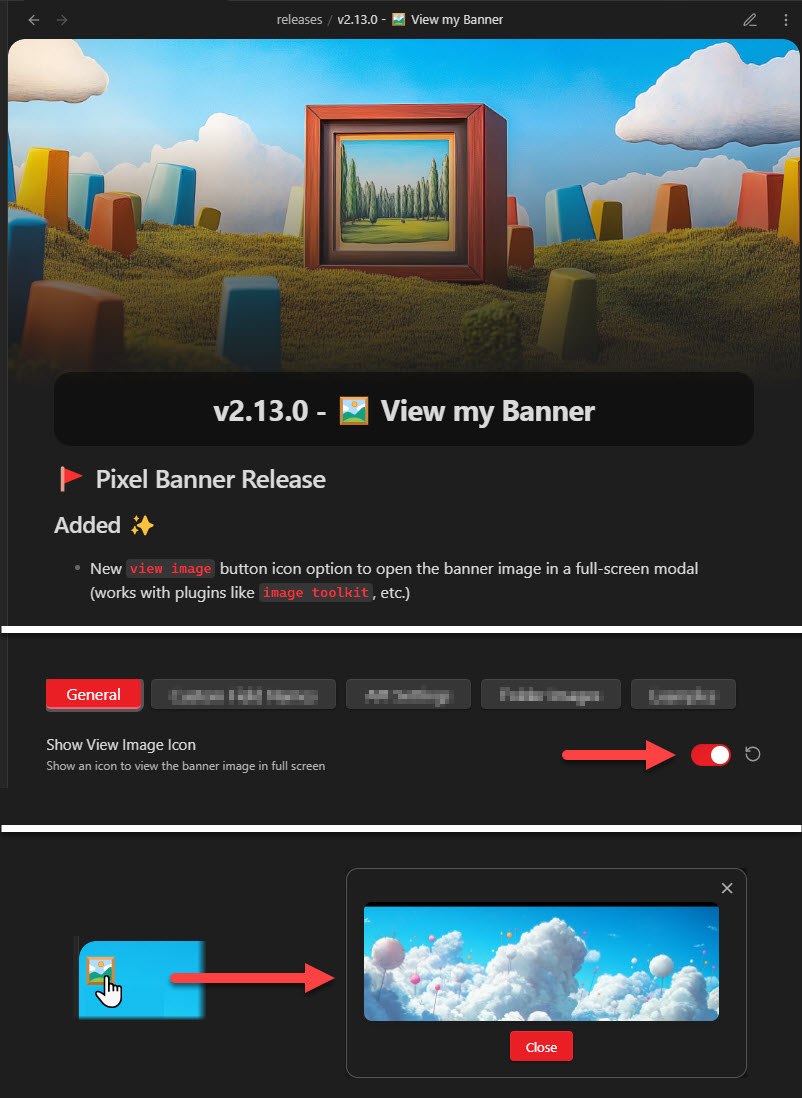
"showReleaseNotes": true,
- "lastVersion": "2.13.0",
+ "lastVersion": "2.13.1",
"showRefreshIcon": true,
"showViewImageIcon": false,
"hidePixelBannerFields": true,
diff --git a/example-vault/rich-foot-example/.obsidian/plugins/pexels-banner/main.js b/example-vault/rich-foot-example/.obsidian/plugins/pexels-banner/main.js
index 30d6852..7099b40 100644
--- a/example-vault/rich-foot-example/.obsidian/plugins/pexels-banner/main.js
+++ b/example-vault/rich-foot-example/.obsidian/plugins/pexels-banner/main.js
@@ -1276,7 +1276,7 @@ var ImageViewModal = class extends import_obsidian2.Modal {
};
// virtual-module:virtual:release-notes
-var releaseNotes = '\u{1F389} What's New
\nv2.13.0
\n\u2728 Added
\n\n- New
view image button icon option to open the banner image in a full-screen modal \xA0
(works with plugins like image toolkit, etc.) \n
\n
\n';
+var releaseNotes = '\u{1F389} What's New
\nv2.13.1
\n\u{1F4E6} Updated
\n\n- Banner width now updates when the window is resized
\n- Banner width is now compatible with the popular
minimal theme \n
\nv2.13.0
\n\u2728 Added
\n\n- New
view image button icon option to open the banner image in a full-screen modal \xA0
(works with plugins like image toolkit, etc.) \n
\n
\n';
// src/main.js
function getFrontmatterValue(frontmatter, fieldNames) {
@@ -2084,6 +2084,15 @@ module.exports = class PixelBannerPlugin extends import_obsidian3.Plugin {
if (this.observer) {
this.observer.disconnect();
}
+ this.app.workspace.iterateAllLeaves((leaf) => {
+ if (leaf.view instanceof import_obsidian3.MarkdownView) {
+ const viewContent = leaf.view.contentEl;
+ if (viewContent._resizeObserver) {
+ viewContent._resizeObserver.disconnect();
+ delete viewContent._resizeObserver;
+ }
+ }
+ });
}
applyContentStartPosition(el, contentStartPosition) {
if (!el) {
@@ -2091,6 +2100,14 @@ module.exports = class PixelBannerPlugin extends import_obsidian3.Plugin {
}
el.style.setProperty("--pixel-banner-content-start", `${contentStartPosition}px`);
}
+ applyBannerWidth(el) {
+ if (!el) {
+ return;
+ }
+ const elWidth = el.clientWidth;
+ const scrollbarWidth = 12;
+ el.style.setProperty("--pixel-banner-width", `${elWidth - scrollbarWidth}px`);
+ }
getFolderSpecificSetting(filePath, settingName) {
var _a;
const folderPath = this.getFolderPath(filePath);
@@ -2178,6 +2195,13 @@ module.exports = class PixelBannerPlugin extends import_obsidian3.Plugin {
}
} else {
container = isReadingView ? viewContent.querySelector(".markdown-preview-sizer:not(.internal-embed .markdown-preview-sizer)") : viewContent.querySelector(".cm-sizer");
+ if (!viewContent._resizeObserver) {
+ const debouncedResize = debounce(() => {
+ this.applyBannerWidth(viewContent);
+ }, 100);
+ viewContent._resizeObserver = new ResizeObserver(debouncedResize);
+ viewContent._resizeObserver.observe(viewContent);
+ }
}
if (!container) {
return;
@@ -2301,6 +2325,7 @@ module.exports = class PixelBannerPlugin extends import_obsidian3.Plugin {
const frontmatterContentStart = getFrontmatterValue(frontmatter, this.settings.customContentStartField);
const effectiveContentStart = (_b = frontmatterContentStart != null ? frontmatterContentStart : folderSpecific == null ? void 0 : folderSpecific.contentStartPosition) != null ? _b : this.settings.contentStartPosition;
this.applyContentStartPosition(viewContent, effectiveContentStart);
+ this.applyBannerWidth(viewContent);
if (!isEmbedded && (inputType === "keyword" || inputType === "url") && this.settings.showPinIcon) {
const refreshIcon = container.querySelector(":scope > .refresh-icon");
if (pinIcon) {
diff --git a/example-vault/rich-foot-example/.obsidian/plugins/pexels-banner/manifest.json b/example-vault/rich-foot-example/.obsidian/plugins/pexels-banner/manifest.json
index eadc2a5..0437c49 100644
--- a/example-vault/rich-foot-example/.obsidian/plugins/pexels-banner/manifest.json
+++ b/example-vault/rich-foot-example/.obsidian/plugins/pexels-banner/manifest.json
@@ -1,7 +1,7 @@
{
"id": "pexels-banner",
"name": "Pixel Banner",
- "version": "2.13.0",
+ "version": "2.13.1",
"minAppVersion": "1.6.0",
"description": "Apply an image from various sources as a banner to your notes.",
"author": "Justin Parker (eQui\\\\ Labs)",
diff --git a/example-vault/rich-foot-example/.obsidian/plugins/pexels-banner/styles.css b/example-vault/rich-foot-example/.obsidian/plugins/pexels-banner/styles.css
index d9d309d..25ce937 100644
--- a/example-vault/rich-foot-example/.obsidian/plugins/pexels-banner/styles.css
+++ b/example-vault/rich-foot-example/.obsidian/plugins/pexels-banner/styles.css
@@ -10,6 +10,8 @@
top: 0;
left: 0;
right: 0;
+ width: var(--pixel-banner-width, 100vw) !important; /* fix banner width with some themes */
+ max-width: var(--pixel-banner-width, 100vw) !important; /* fix banner width with some themes */
background-size: cover;
background-position: 50% 50%;
overflow: hidden;
@@ -25,6 +27,11 @@
z-index: -1;
}
+/* for embedded notes, do not override the width */
+.markdown-embed .pixel-banner-image {
+ width: inherit !important;
+}
+
/* Apply title color to both reading and editing mode */
.pixel-banner div.inline-title,
.markdown-source-view div.inline-title {
diff --git a/example-vault/rich-foot-example/.obsidian/plugins/rich-foot/data.json b/example-vault/rich-foot-example/.obsidian/plugins/rich-foot/data.json
index 51679c9..dea7596 100644
--- a/example-vault/rich-foot-example/.obsidian/plugins/rich-foot/data.json
+++ b/example-vault/rich-foot-example/.obsidian/plugins/rich-foot/data.json
@@ -22,7 +22,9 @@
"showDates": true,
"combineLinks": true,
"updateDelay": 3000,
- "excludedParentSelectors": [],
+ "excludedParentSelectors": [
+ "[data-type=\"thino_view\"]"
+ ],
"frontmatterExclusionField": "",
- "lastVersion": "1.10.1"
+ "lastVersion": "1.10.2"
}
\ No newline at end of file
diff --git a/example-vault/rich-foot-example/.obsidian/plugins/rich-foot/main.js b/example-vault/rich-foot-example/.obsidian/plugins/rich-foot/main.js
index f75be38..b97a29f 100644
--- a/example-vault/rich-foot-example/.obsidian/plugins/rich-foot/main.js
+++ b/example-vault/rich-foot-example/.obsidian/plugins/rich-foot/main.js
@@ -107,7 +107,7 @@ var ReleaseNotesModal = class extends import_obsidian.Modal {
};
// virtual-module:virtual:release-notes
-var releaseNotes = '\u{1F6D1} Exclude Me Please
\n[1.10.2] - 2024-12-11
\n\u{1F41B} Fixed
\n\n- Missing
Excluded Folders section in the settings \n
\n[1.10.1] - 2024-12-10
\n\u{1F41B} Fixed
\n\n- Extra padding on the bottom of the editor in Canvas / Kanban Cards
\n
\n[1.10.0] - 2024-12-08
\n\u2728 Added
\n\n- Exclusion rule via
frontmatter field \n- Custom exclusions using specified DOM parent selectors for advanced control
\n
\n
\n';
+var releaseNotes = '\u{1F6D1} Exclude Me Please
\n[1.10.3] - 2024-12-14
\n\u{1F41B} Fixed
\n\n- Improved parent selector matching to properly detect and exclude Rich Foot when specified selectors are present in the view or its parent elements
\n
\n[1.10.2] - 2024-12-11
\n\u{1F41B} Fixed
\n\n- Missing
Excluded Folders section in the settings \n
\n[1.10.1] - 2024-12-10
\n\u{1F41B} Fixed
\n\n- Extra padding on the bottom of the editor in Canvas / Kanban Cards
\n
\n[1.10.0] - 2024-12-08
\n\u2728 Added
\n\n- Exclusion rule via
frontmatter field \n- Custom exclusions using specified DOM parent selectors for advanced control
\n
\n
\n';
// src/settings.js
var import_obsidian2 = require("obsidian");
@@ -1217,11 +1217,19 @@ var RichFootPlugin = class extends import_obsidian3.Plugin {
const activeLeaf = this.app.workspace.activeLeaf;
if ((_d = activeLeaf == null ? void 0 : activeLeaf.view) == null ? void 0 : _d.containerEl) {
return (_f = (_e = this.settings) == null ? void 0 : _e.excludedParentSelectors) == null ? void 0 : _f.some((selector) => {
+ var _a2, _b2;
try {
- const matchingElements = document.querySelectorAll(selector);
- return Array.from(matchingElements).some(
- (el) => el === activeLeaf.view.containerEl || el.contains(activeLeaf.view.containerEl)
- );
+ let element = activeLeaf.view.containerEl;
+ while (element) {
+ if ((_a2 = element.matches) == null ? void 0 : _a2.call(element, selector)) {
+ return true;
+ }
+ if ((_b2 = element.querySelector) == null ? void 0 : _b2.call(element, selector)) {
+ return true;
+ }
+ element = element.parentElement;
+ }
+ return false;
} catch (e) {
console.error(`Invalid selector in Rich Foot settings: ${selector}`);
return false;
diff --git a/example-vault/rich-foot-example/.obsidian/plugins/rich-foot/manifest.json b/example-vault/rich-foot-example/.obsidian/plugins/rich-foot/manifest.json
index daec9d6..ccf8fb5 100644
--- a/example-vault/rich-foot-example/.obsidian/plugins/rich-foot/manifest.json
+++ b/example-vault/rich-foot-example/.obsidian/plugins/rich-foot/manifest.json
@@ -1,7 +1,7 @@
{
"id": "rich-foot",
"name": "Rich Foot",
- "version": "1.10.2",
+ "version": "1.10.3",
"minAppVersion": "1.5.0",
"description": "Adds backlink tags and created/modified dates to the footer of your notes.",
"author": "Justin Parker (eQui\\\\ Labs)",
diff --git a/example-vault/rich-foot-example/.obsidian/workspace.json b/example-vault/rich-foot-example/.obsidian/workspace.json
index bf1b9ff..3f1a165 100644
--- a/example-vault/rich-foot-example/.obsidian/workspace.json
+++ b/example-vault/rich-foot-example/.obsidian/workspace.json
@@ -3248,6 +3248,66 @@
{
"id": "27f7e05636c07604",
"type": "leaf",
+ "state": {
+ "type": "empty",
+ "state": {},
+ "icon": "lucide-file",
+ "title": "New tab"
+ }
+ },
+ {
+ "id": "8fe0e89fd7400747",
+ "type": "leaf",
+ "state": {
+ "type": "empty",
+ "state": {},
+ "icon": "lucide-file",
+ "title": "New tab"
+ }
+ },
+ {
+ "id": "270a09f1d0e40ed5",
+ "type": "leaf",
+ "state": {
+ "type": "empty",
+ "state": {},
+ "icon": "lucide-file",
+ "title": "New tab"
+ }
+ },
+ {
+ "id": "bb5fed5c313e1001",
+ "type": "leaf",
+ "state": {
+ "type": "empty",
+ "state": {},
+ "icon": "lucide-file",
+ "title": "New tab"
+ }
+ },
+ {
+ "id": "15e55b37b64c7a08",
+ "type": "leaf",
+ "state": {
+ "type": "empty",
+ "state": {},
+ "icon": "lucide-file",
+ "title": "New tab"
+ }
+ },
+ {
+ "id": "f10409eafe229c82",
+ "type": "leaf",
+ "state": {
+ "type": "empty",
+ "state": {},
+ "icon": "lucide-file",
+ "title": "New tab"
+ }
+ },
+ {
+ "id": "3810900fdf31cef5",
+ "type": "leaf",
"state": {
"type": "Saved Queries View",
"state": {},
@@ -3256,7 +3316,7 @@
}
}
],
- "currentTab": 315
+ "currentTab": 321
}
],
"direction": "horizontal",
@@ -3279,9 +3339,10 @@
},
"active": "bf09cc60e5809e92",
"lastOpenFiles": [
+ "thino test.md",
+ "🦶 Rich Foot.md",
"exclude/me too/no rich-feet here either.md",
"exclude/no rich-feet here.md",
- "🦶 Rich Foot.md",
"releases/v1.10.0 - 🛑 Exclude Me Please.md",
"2024-12-07.md",
"Untitled Kanban.md",
diff --git a/manifest.json b/manifest.json
index daec9d6..ccf8fb5 100644
--- a/manifest.json
+++ b/manifest.json
@@ -1,7 +1,7 @@
{
"id": "rich-foot",
"name": "Rich Foot",
- "version": "1.10.2",
+ "version": "1.10.3",
"minAppVersion": "1.5.0",
"description": "Adds backlink tags and created/modified dates to the footer of your notes.",
"author": "Justin Parker (eQui\\\\ Labs)",
diff --git a/src/main.js b/src/main.js
index bb92285..034ab88 100644
--- a/src/main.js
+++ b/src/main.js
@@ -851,12 +851,19 @@ class RichFootPlugin extends Plugin {
if (activeLeaf?.view?.containerEl) {
return this.settings?.excludedParentSelectors?.some(selector => {
try {
- // Check if the container or any of its parents match the selector
- const matchingElements = document.querySelectorAll(selector);
- return Array.from(matchingElements).some(el =>
- el === activeLeaf.view.containerEl ||
- el.contains(activeLeaf.view.containerEl)
- );
+ // Check if any parent element matches the selector
+ let element = activeLeaf.view.containerEl;
+ while (element) {
+ if (element.matches?.(selector)) {
+ return true;
+ }
+ // Also check if the current element contains any matching elements
+ if (element.querySelector?.(selector)) {
+ return true;
+ }
+ element = element.parentElement;
+ }
+ return false;
} catch (e) {
console.error(`Invalid selector in Rich Foot settings: ${selector}`);
return false;