-
Notifications
You must be signed in to change notification settings - Fork 460
Usage
All commonly used entries have been implemented in settings.lua.
init.lua is the kernel config file. It requires configuration in lua
directory.
-
luadirectory contains 3 parts.-
coredirectory contains base configuration of neovim. -
keymapdirectory contains keybindings of plugins. -
modulesdirectory contains three main subfolders.-
plugins/{scope}.luacontains plugins within the scope. -
configs/{scope}/folder contains plugin settings according to the scope. -
utils/icons.luacontains icons used for plugin settings. See below for details. -
utils/init.luacontains utility functions used by plugins. See below for details. -
{scope} definition
-
completioncontains plugins about code completion. -
editorcontains plugins which improve the default ability of vanillaNeovim. -
langcontains plugins relates to certain programming language. -
toolcontains plugins using external tools and change the default layout which provides new ability toNeovim. -
uicontains plugins render the interface without any actions after user firesNeovim.
-
-
-
-
The
modulesdefault file tree is as follows:
init.lua
└── lua/
└── modules/
├── plugins/
│ ├── completion.lua
│ ├── editor.lua
│ ├── lang.lua
│ ├── tool.lua
│ └── ui.lua
├── configs/
│ ├── completion/
│ ├── editor/
│ ├── lang/
│ ├── tool/
│ └── ui/
└── utils/
├── icons.lua
└── init.luaNote: lua/modules/configs is in the search path of require. So instead of requiring modules.configs.completion.lsp you should use completion.lsp instead.
- make a sub-directory called
customunderconfigs/and a file calledcustom.luaunderplugins/.custom.luashould contain the following initial content:
local custom = {}
return custom-
add this new plugin following the format that other plugins are configured in
plugins/andconfigs/. Specifically:-
Add a new entry in
plugins/custom.lua(See below for an example) -
Create a new
.luafile with plugin name as the filename underconfigs/custom/(the filename can be slightly different, as long as it can be understood by you).
-
Here is an example:
lua/modules/plugins/custom.lua
local custom = {}
custom["folke/todo-comments.nvim"] = {
lazy = true,
event = "BufRead",
config = require("custom.todo-comments"), -- Require that config
}
return customlua/modules/configs/custom/todo-comments.lua
return function() -- This file MUST return a function accepting no parameter and has no return value
require("todo-comments").setup()
end(If you need help, feel free to open an issue.)
-
Determine this plugin belongs to which scope ([custom], completion, editor, lang, tools, ui).
-
Remove its config located in the corresponding
plugins/<scope>.luaandconfigs/<scope>/<plugin-name>.lua. -
Remove corresponding keymap if exists.
-
Press
<leader>pxto cleanup.
-
For vanilla nvim's keymap
modify
lua/core/mapping.lua -
For specific plugin's keymap
modify
lua/keymap/init.lua -
Command breakdown
┌─ sep ┌── map_type ["n|gb"] = map_cr("BufferLinePick"):with_noremap():with_silent(), │ └── map_key │ └── special │ └──── map_mode └── map_content └── special (can be chained)
-
Add/remove LSPs
modify
lua/core/settings->settings[lsp_deps], users can find available sources in here. Then add a server config file inlua/modules/configs/completion/servers, users can take other server's config file as a reference. Restart Neovim to install the new LSPs.Note: some LSPs are already being shipped when installing the runtime packages. Like
dartlsis being shipped when installingdartruntime, so users won't see those LSPs when calling:Mason, see #525. -
Add/remove linters and formatters
modify
lua/core/settings->settings[null_ls_deps], users can find available sources in here. If users wants to change the behavior of a specificnull-lssource, set the extra args inlua/modules/configs/completion/null-ls->sourcestable. Restart Neovim to install the newnull-lssources.Note: some linters and formatters are already being shipped when installing the runtime packages. Like
dart_formatis being shipped when installingdartruntime, so users won't see those formatters when calling:Mason. Just setdart_format, for example, in thesettings[null_ls_deps]table andmason-null-lswill set it up for you, see #525 for more. -
Change formatter's global behavior
-
Disable formatting on certain file type
modify
lua/core/settings->settings[formatter_block_list]. -
Disable formatting ability on certain LSP
modify
lua/core/settings->settings[server_formatting_block_list].
-
- modify
lua/core/event.lua
- modify
lua/core/options.lua
-
modify
lua/core/settings.luathis line -
lualine's color scheme:- check the scheme whether support
lualineor not. - modify
configs/ui/lualine.lua: this line
- check the scheme whether support
All of modified config will have effect after you restart nvim.
This configuration provides a global unified palette. You may use require("modules.utils").get_palette({ <color_name> = <hex_value> }?) to get the global color palette. Specific colors may be overwritten in settings.lua or can be passed in as function parameter(s). You will get parameter completion when typing.
The order of priority for modifying the palette is:
preset colors < global colors defined in `settings.lua` < incoming function parameters
All available colors can be found here. You can also explore implementation details in this file.
This configuration also provides a dedicated icon set. It can be accessed via require("modules.utils.icons").get(category, add_space?). You will get parameter completion when typing.
You can find the list of icons here.
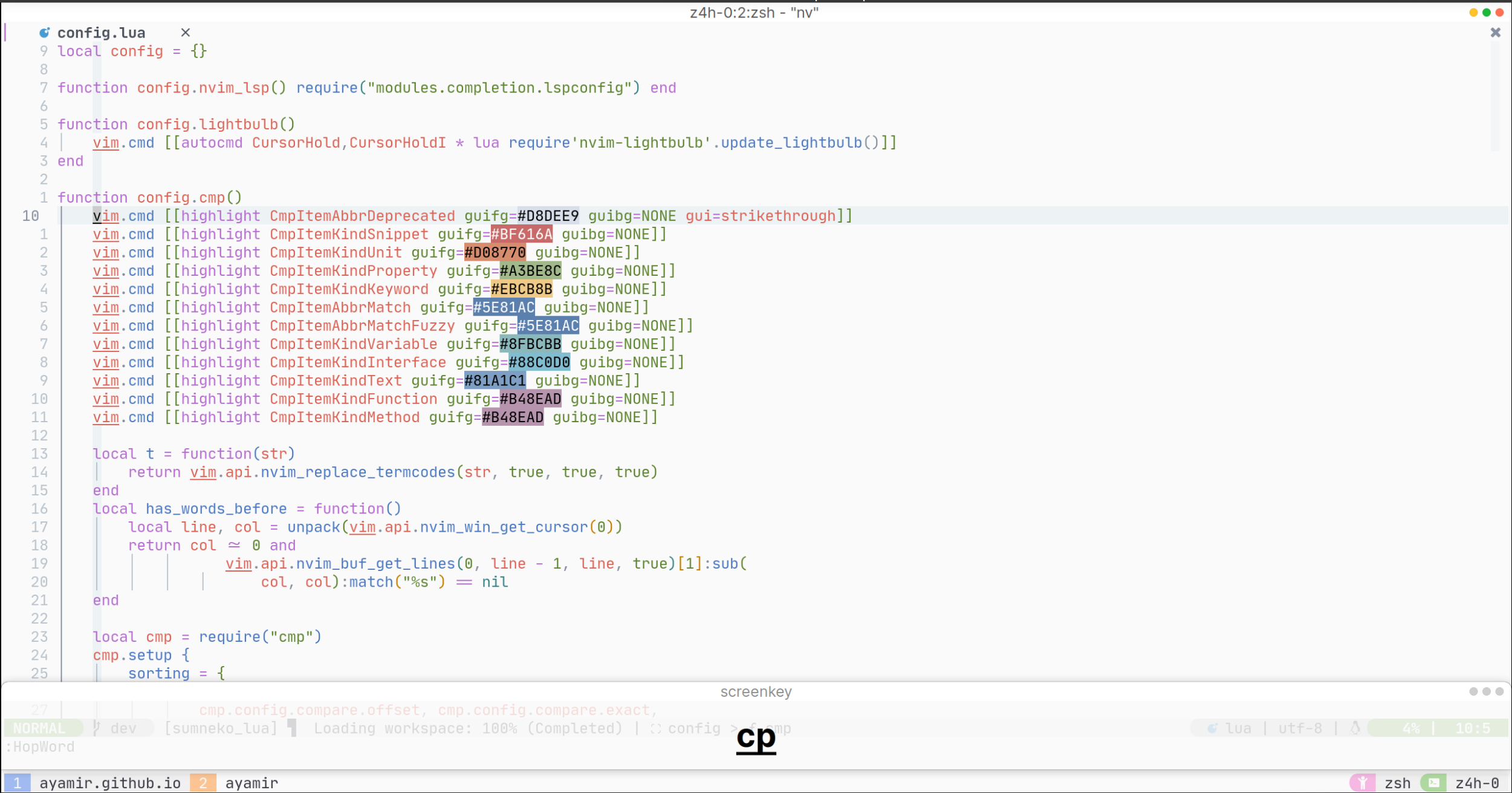
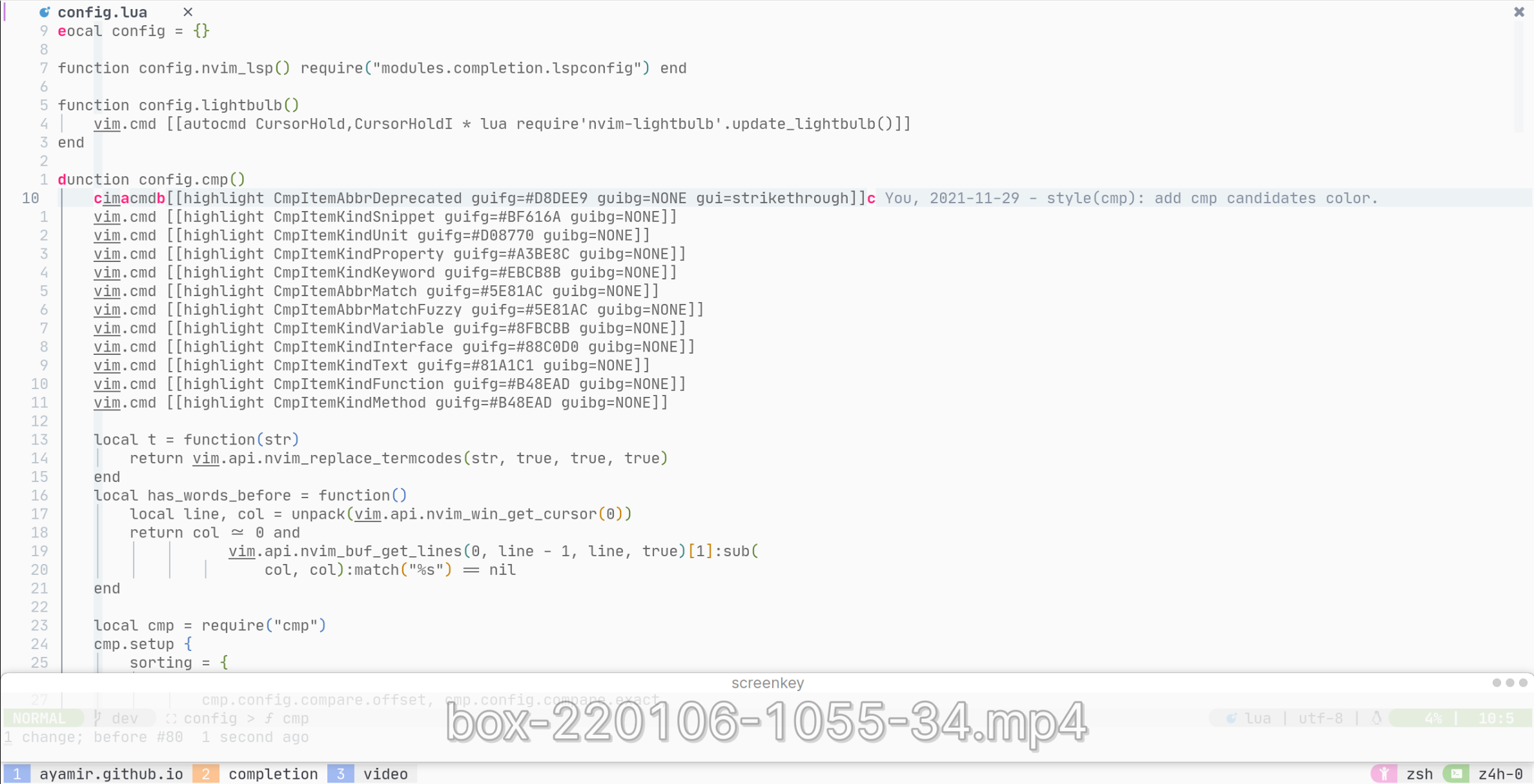
- Find word
- Region operation
What is Catppuccin? [1]
Catppuccin is a community-driven soothing pastel theme that aims to be the middle ground between low and high-contrast themes, providing a warm color palette with 26 eye-candy colors that are bright enough to be visible during the day, yet pale enough to be easy on your eyes throughout the night.
Modify these lines. (Note: This link might be slightly different from HEAD, but it can be used as a reference.) See detailed explanation of each option below.
These settings are unrelated to any group and are globally independent.
-
flavour: (Can be any one of:latte,frappe,macchiato, ormocha) this is mandatory. You must set this value in order to make catppuccin work correctly. Note thatlatteis a light colorscheme, and the rest are dark schemes; Themochapalette is the only one that has been modified to make catppuccin look like the v0.1 one. Check out this PR for details. -
transparent_background: (Boolean) if true, disables setting the background color. -
term_colors: (Boolean) if true, sets terminal colors (a.k.a.,g:terminal_color_0).
This setting manages the ability to dim inactive splits/windows/buffers.
-
enabled: (Boolean) if true, dims the background color of inactive window or buffer or split. -
shade: (string) sets the shade to apply to the inactive split or window or buffer. -
percentage: (number from 0 to 1) percentage of the shade to apply to the inactive window, split or buffer.
Handles the style of general highlight groups (see :h highlight-args for detailed explanation):
-
comments: (Table) changes the style of comments. -
functions: (Table) changes the style of functions (e.g.,buttonin config). -
keywords: (Table) changes the style of keywords (e.g.,local). -
strings: (Table) changes the style of strings. -
variables: (Table) changes the style of variables. -
properties: (Table) changes the style of a phantom field with only getter and/or setter (e.g., field accesstbl.field). -
operators: (Table) changes the style of operators. -
conditionals: (Table) changes the style of conditional check keywords (e.g.,if). -
loops: (Table) changes the style of loop keywords (e.g.,for). -
booleans: (Table) changes the style of booleans. -
numbers: (Table) changes the style of numbers. -
types: (Table) changes the style of types (e.g.,int).
These integrations allow catppuccin to set the theme of various plugins. To enable an integration you need to set it to true.
Catppuccin is a highly customizable and configurable colorscheme. This does however come at the cost of complexity and execution time.
Catppuccin can pre-compute the results of configuration and store the results in a compiled lua file. These pre-cached values are later used to set highlights. The cached file is stored at vim.fn.stdpath("cache") .. "/catppuccin" by default (use :lua print(vim.fn.stdpath("cache") .. "/catppuccin") to see where it locates on your computer). You may change this behavior by modifying this line.
Note: As of 7/10/2022, catppuccin should be able to automatically recompile when the setup table changed. You cannot disable this feature.
Not satisfied with the current appearance? You may modify the palette yourself, like mocha!
local latte = require("catppuccin.palettes").get_palette "latte"
local frappe = require("catppuccin.palettes").get_palette "frappe"
local macchiato = require("catppuccin.palettes").get_palette "frappe"
local mocha = require("catppuccin.palettes").get_palette "mocha"
local colors = require("catppuccin.palettes").get_palette() -- current flavour's paletteThese lines would all return a table respectively, where the key is the name of the color and the value is its hex value.
Global highlight groups can be overwritten like so:
custom_highlights = function(cp)
return {
<hl_group> = { <fields> }
}
endHere is an example:
require("catppuccin").setup({
custom_highlights = function(cp)
return {
Comment = { fg = cp.flamingo },
["@constant.builtin"] = { fg = cp.peach, style = {} },
["@comment"] = { fg = cp.surface2, style = { "italic" } },
}
end,
})Per flavour highlight groups can be overwritten starting from this line like so:
highlight_overrides = {
all = function(cp) -- Global highlight, will be replaced with custom_highlights if exists
return {
<hl_group> = { <fields> }
}
end, -- Same for each flavour
latte = function(latte) end,
frappe = function(frappe) end,
macchiato = function(macchiato) end,
mocha = function(mocha) end,
}Here is an example:
local ucolors = require("catppuccin.utils.colors")
require("catppuccin").setup({
highlight_overrides = {
all = function(colors)
return {
NvimTreeNormal = { fg = colors.none },
CmpBorder = { fg = "#3E4145" },
}
end,
latte = function(latte)
return {
Normal = { fg = ucolors.darken(latte.base, 0.7, latte.mantle) },
}
end,
frappe = function(frappe)
return {
["@comment"] = { fg = frappe.surface2, style = { "italic" } },
}
end,
macchiato = function(macchiato)
return {
LineNr = { fg = macchiato.overlay1 },
}
end,
mocha = function(mocha)
return {
Comment = { fg = mocha.flamingo },
}
end,
},
})Additionally, if you want to load other custom highlights later, you may use this function:
require("catppuccin.lib.highlighter").syntax()For example:
local colors = require("catppuccin.palettes").get_palette() -- fetch colors from palette
require("catppuccin.lib.highlighter").syntax({
Comment = { fg = colors.surface0 }
})Note: Custom highlights loaded using the
require("catppuccin.lib.highlighter").syntax()function won't be pre-compiled.Unlike the
:highlightcommand which can update a highlight group, this function completely replaces the definition. (:h nvim_set_hl)
Colors can be overwritten using color_overrides starting from this line, like so:
require("catppuccin").setup {
color_overrides = {
all = {
text = "#FFFFFF",
},
latte = {
base = "#FF0000",
mantle = "#242424",
crust = "#474747",
},
frappe = {},
macchiato = {},
mocha = {},
}
}:CatppuccinCompile " Create/update the compile fileCatppuccin also provides the following function to work with the catppuccin compiler:
require('catppuccin').compile() -- Create/update the compile files- You may add
:CatppuccinCompileto post-install/update hooks here, like so:
ui["catppuccin/nvim"] = {
lazy = false,
name = "catppuccin",
config = require("ui.catppuccin"),
build = ":CatppuccinCompile"
}- Visit catppuccin on github!